Hola!
Me llamo Juan Jesús Sedano Calderón y actualmente vivo en Málaga, España. Tengo el título de Técnico Superior en Desarrollo de Aplicaciones Web (DAW) y cuento con 2 años de experiencia laboral en el desarrollo de software.
Creo en la filosofía de grandes mentes que han impulsado la informática, como Bill Gates, Mark Zuckerberg o Steve Jobs, quienes coincidían en que aprender a programar no solo es una habilidad técnica, sino una forma de pensar, razonar y potenciar la creatividad. Bajo esta mentalidad, disfruto cada nuevo desafío que se me presenta y me motiva a seguir aprendiendo todo lo que aún no sé.
👩🏻💻
Diseño Web
Figma
Responsive Web Design
FlexBox ♥ & CSS Grid
TailwindCSS ♥
Programación Web
HTML5 & CSS3 ♥
JavaScript
TypeScript ♥
MySql / PostgreSQL
NestJs
Angular 12+
Otras Skills
Sass ♥
Git & Github ♥
English (beginner)
Testing: Jest & Mockito
TypeORM
REST Api Concepts
Mis estudios
Grado superior en Desarrollo de Aplicaciones Web (DAW)(2020 - 2022)
Asignaturas
- Bases de datos
- Sistemas informáticos
- Programación
- Lenguaje de Marcas
- Formación de orientación laboral
- Entornos de desarrollo
- Despliegue de servidores
- Desarrollo web en entorno clientes
- Desarrollo web en entorno servidores
- Diseño de interfaces web
Formación en Udemy
- Layouts (flexbox - css grid)
- CSS avanzado + Sass & Mixins
- Paquetes NPM
- Primeros pasos con React.js
Bootcamp Angular 12 & Node (272 horas - Presencial)
- Interacción entre componentes y Servicios
- Reactive Forms & Validators
- Routings, Módulos & Lazy Load
- Manejo dinámico de vistas
- RxJS
- API & Microservicios (NodeJS)
- Buenas prácticas & Metodologías ágiles, introducción a Scrum
Formación gratuita - IMFE (Málaga)
- Competencias digitales: Área de seguridad informática
- Creación de blogs y webs con wordpress
- Inglés turístico
Mis proyectos
To Do List - React
To Do List hecho con React.js usando create-react-app, usos de Hooks como { useState, useEffect }, React Icons, UUID y LocalStorage para almacenar y guardar el estado de las tareas.

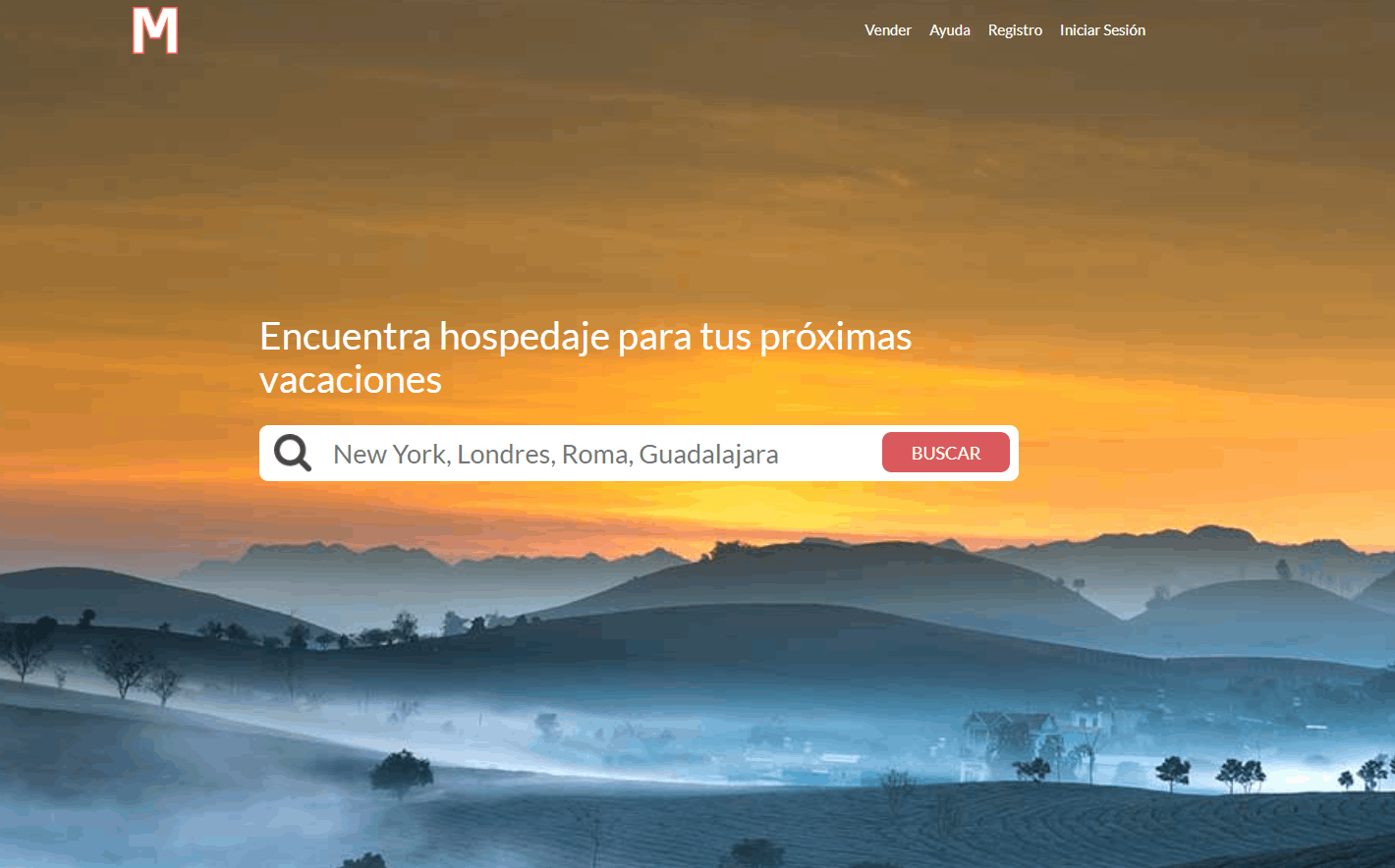
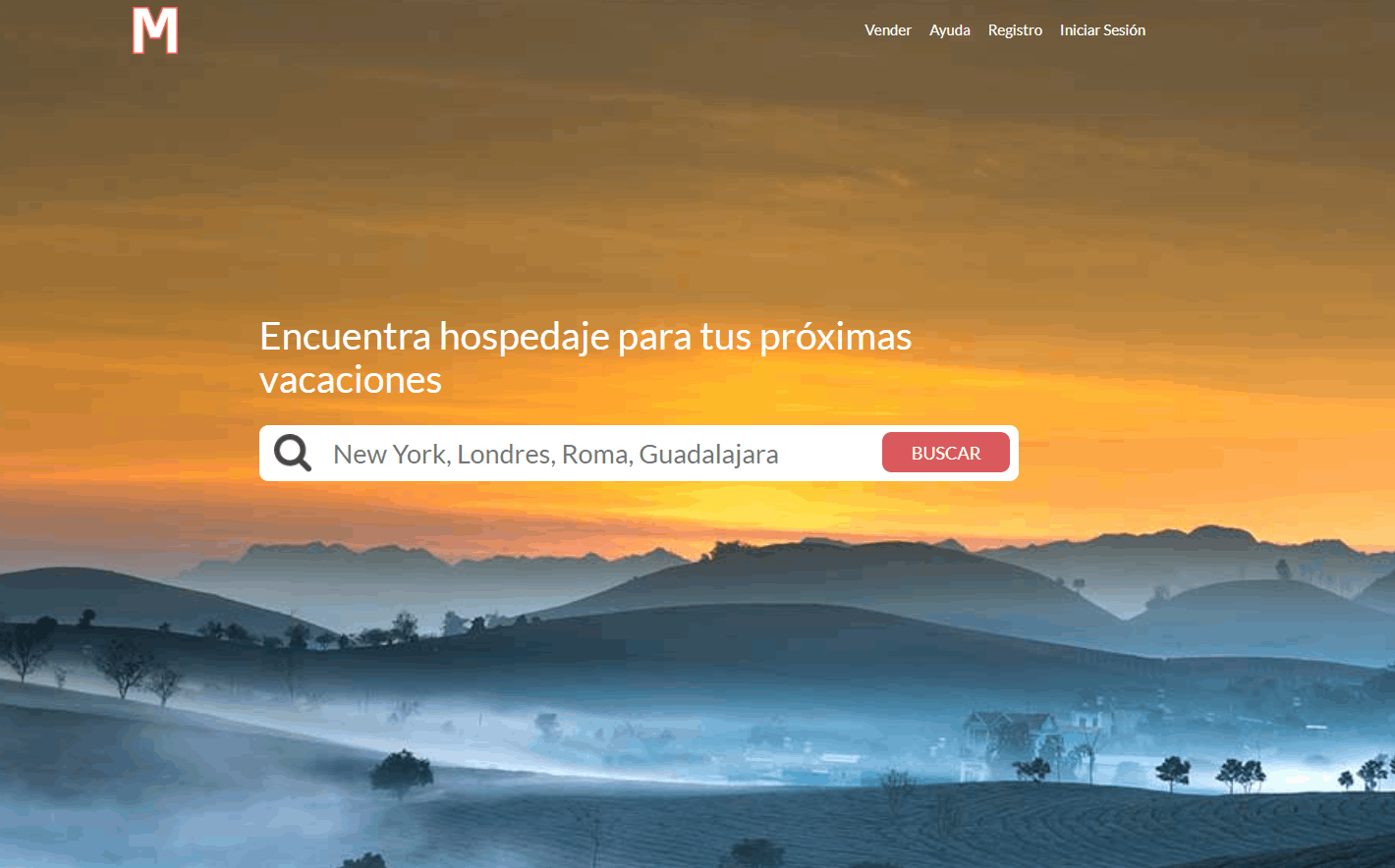
Air BnB Demo
Demo hecha desde 0 aplicando FlexBox y algo de JavaScript para el cambio de imagen en el slider. Demo Responsive.

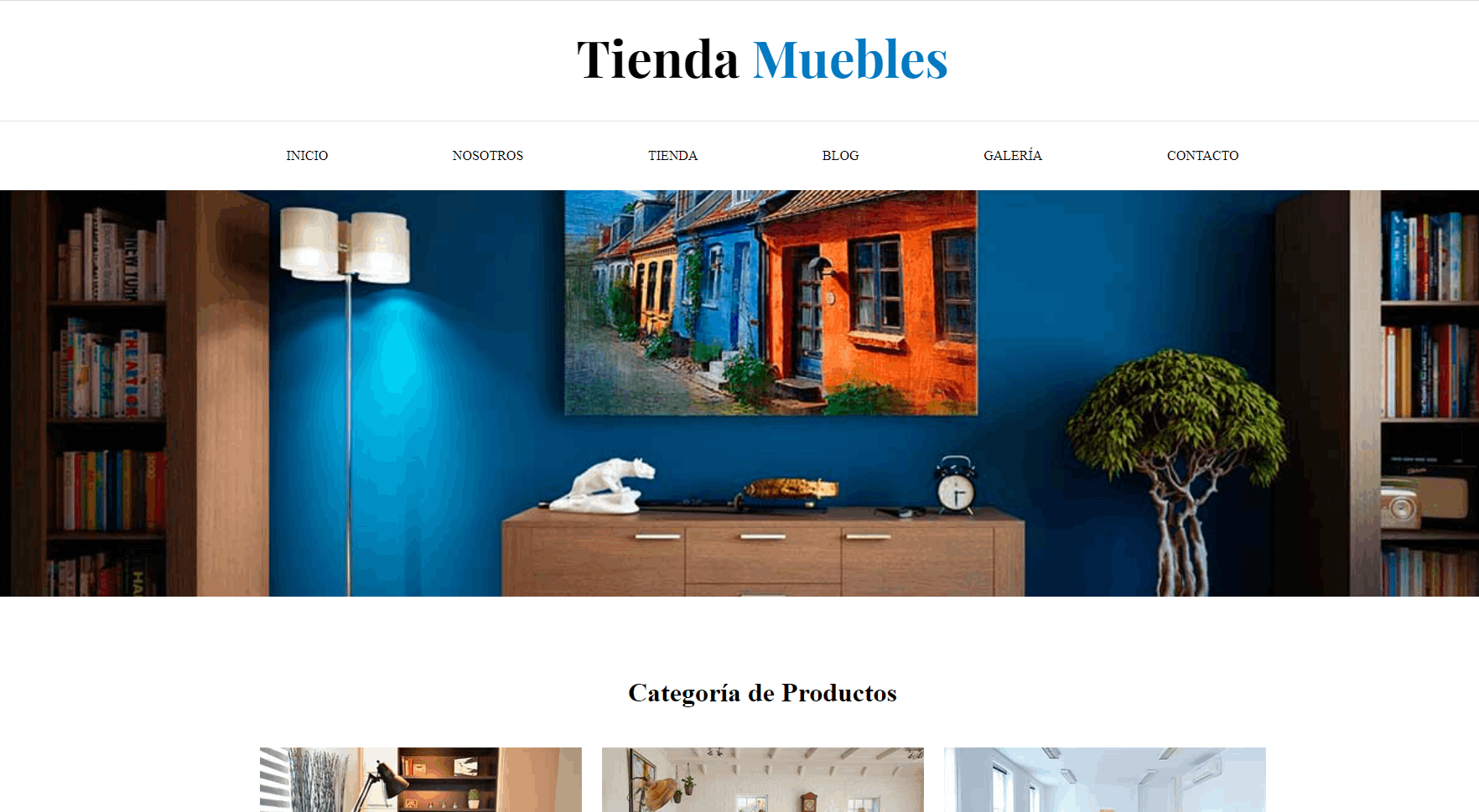
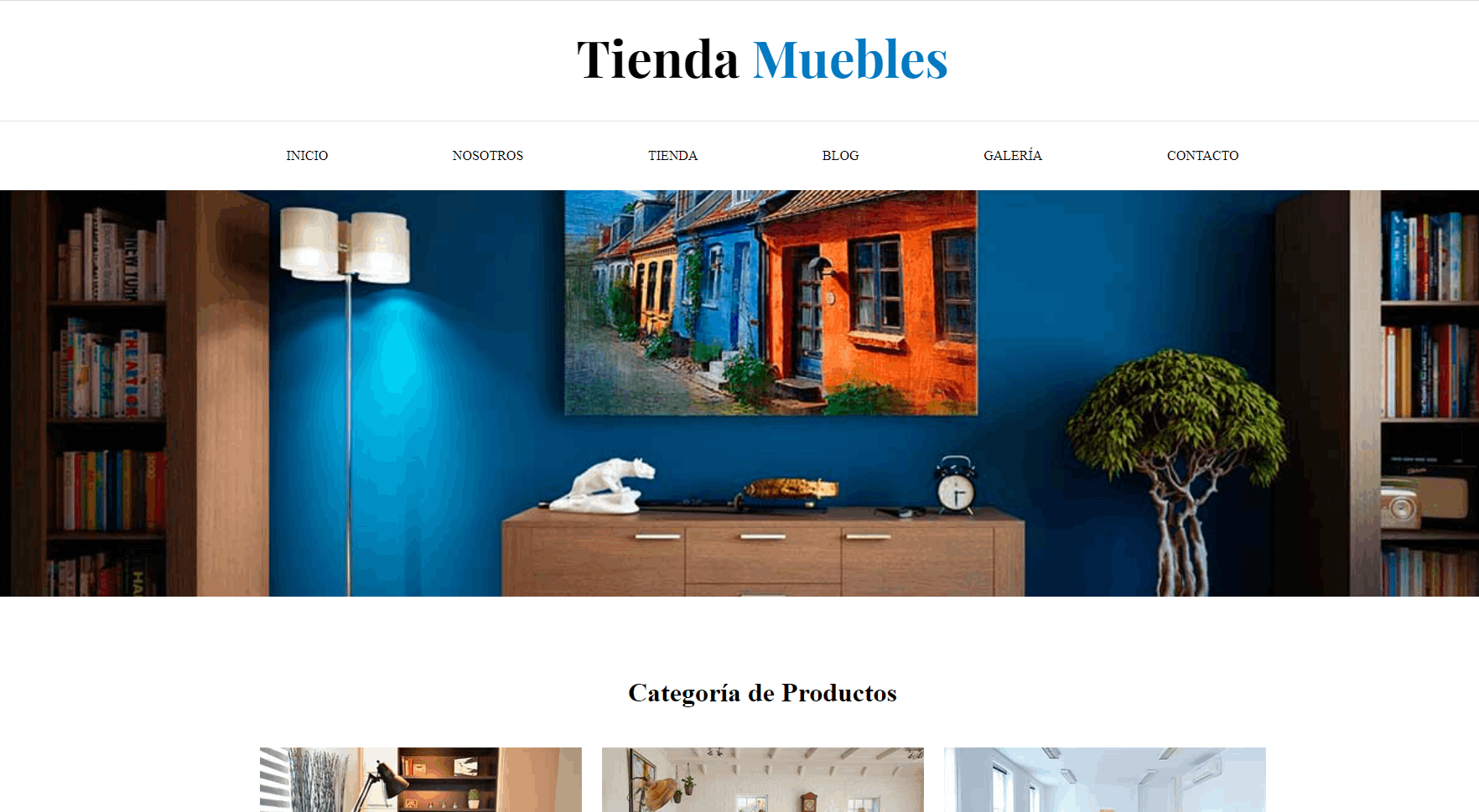
Tienda Muebles
Proyecto hecho usando únicamente HTML y CSS implementando FlexBox & CSS Grid, diseño responsive. Incluye galerías de imágenes, menú de navegación, formularios ...

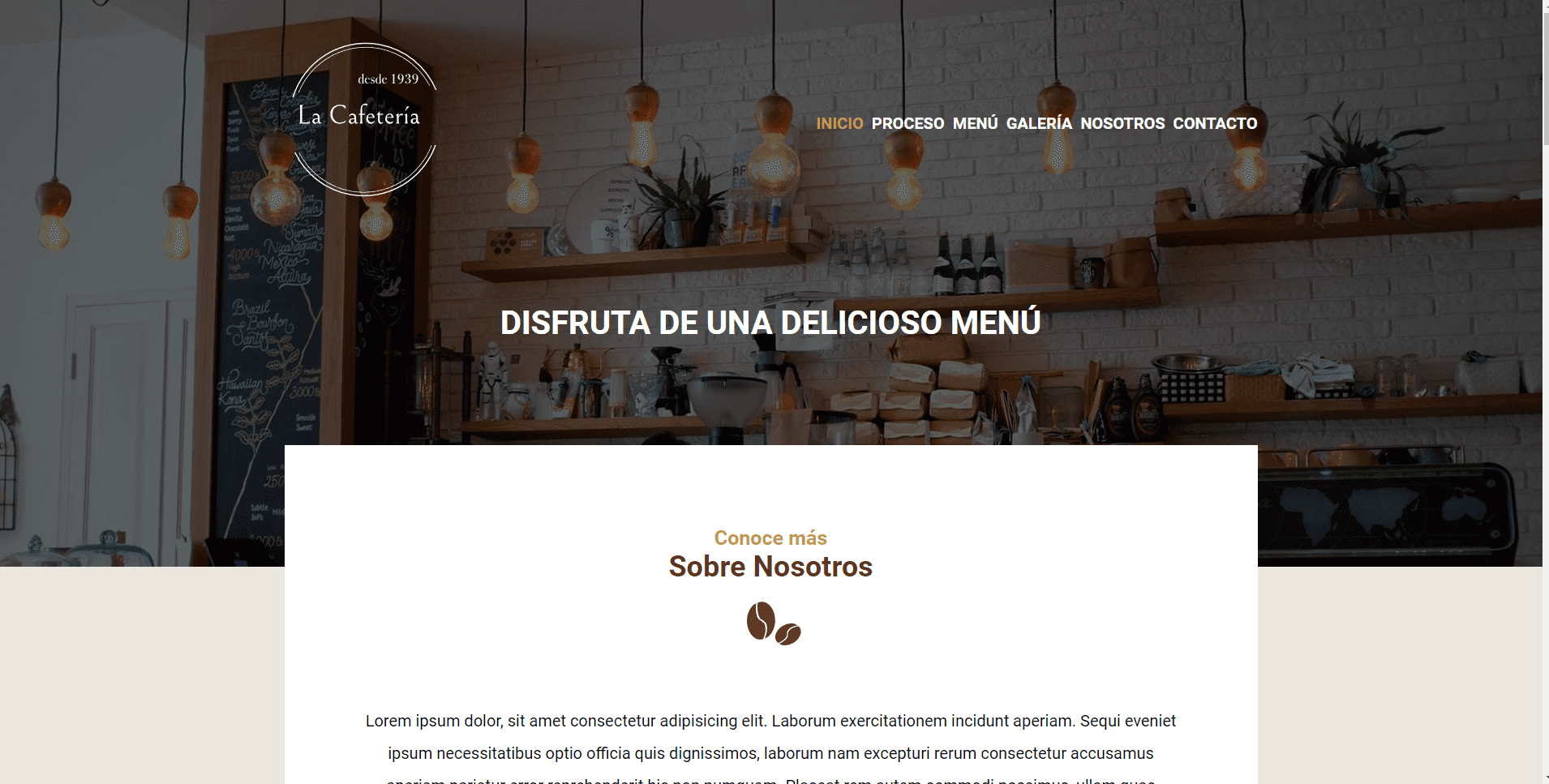
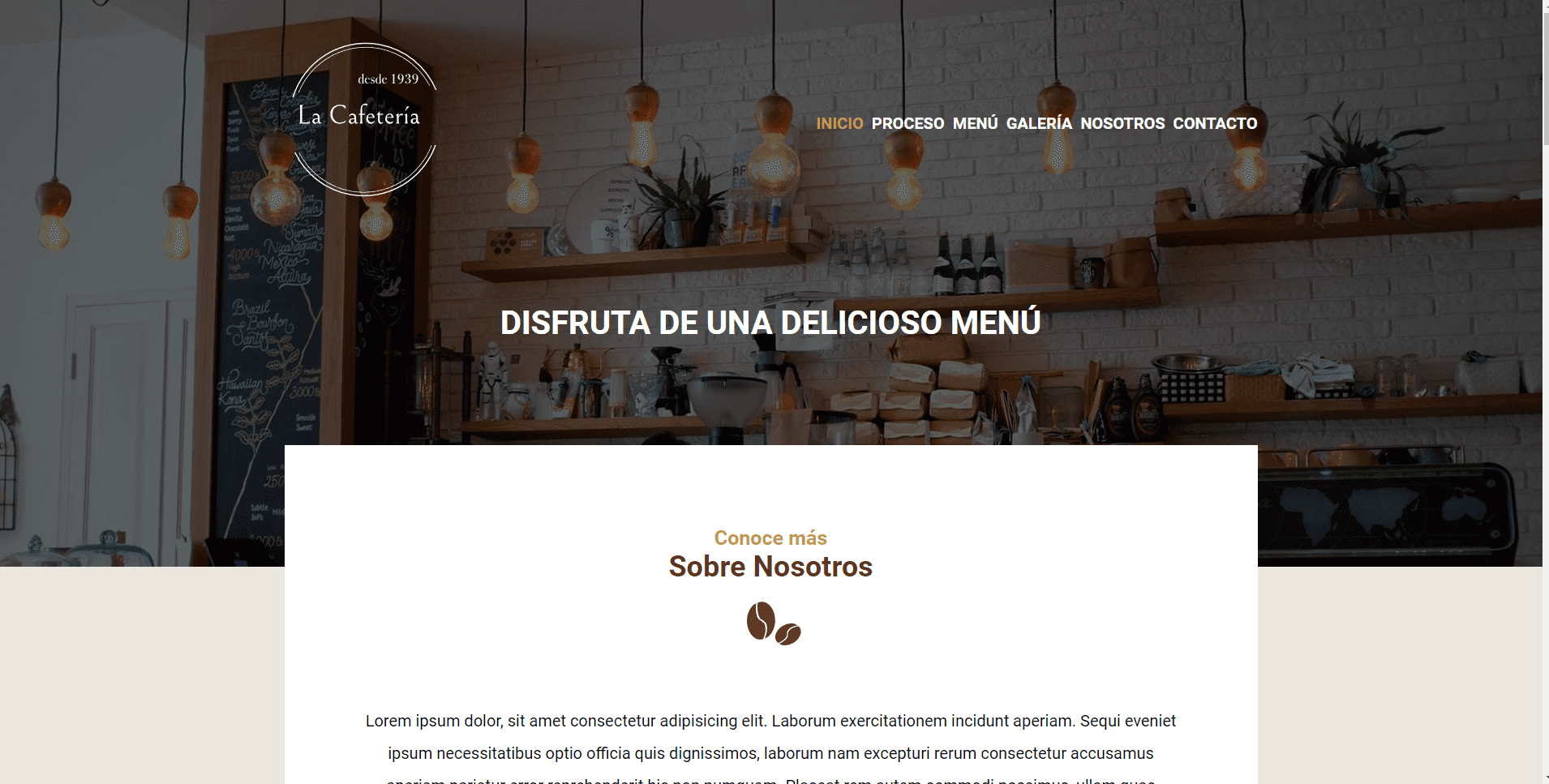
La Cafetería
Proyecto hecho desde 0 usando Sass junto con Gulp, recomiendo ver como está el proyecto organizado en GitHub. Demo completamente Responsive.

Mi Portafolio
Completamente hecho desde 0, usando únicamente HTML, CSS & JavaScript. Se han aplicado bibliotecas como OWL-Carousel y AOS, animaciones por medio de @keyframes en CSS. Diseño Responsive, formularios validados.
jNotes
Crea y guarda notas, tantas como quieras, jNotes está hecha con React. Podrás filtrarlas gracias a su buscador. Recomiendo ver la documentación en GitGub.
To Do List - React
To Do List hecho con React.js usando create-react-app, usos de Hooks como { useState, useEffect }, React Icons, UUID y LocalStorage para almacenar y guardar el estado de las tareas.

Air BnB Demo
Demo hecha desde 0 aplicando FlexBox y algo de JavaScript para el cambio de imagen en el slider. Demo Responsive.

Tienda Muebles
Proyecto hecho usando únicamente HTML y CSS implementando FlexBox & CSS Grid, diseño responsive. Incluye galerías de imágenes, menú de navegación, formularios ...

La Cafetería
Proyecto hecho desde 0 usando Sass junto con Gulp, recomiendo ver como está el proyecto organizado en GitHub. Demo completamente Responsive.

Mi Portafolio
Completamente hecho desde 0, usando únicamente HTML, CSS & JavaScript. Se han aplicado bibliotecas como OWL-Carousel y AOS, animaciones por medio de @keyframes en CSS. Diseño Responsive, formularios validados.
jNotes
Crea y guarda notas, tantas como quieras, jNotes está hecha con React. Podrás filtrarlas gracias a su buscador. Recomiendo ver la documentación en GitGub.